Сейчас уже более половины всех пользователей интернета заходят в него с мобильных устройств - смартфонов и планшетов. И если раньше при создании сайта нужно было ориентироваться в основном на пользователей ПК, и в крайнем случае просто делать отдельную мобильную версию, то сейчас наиболее грамотным, удобным и оптимальным решениям является адаптивная верстка.
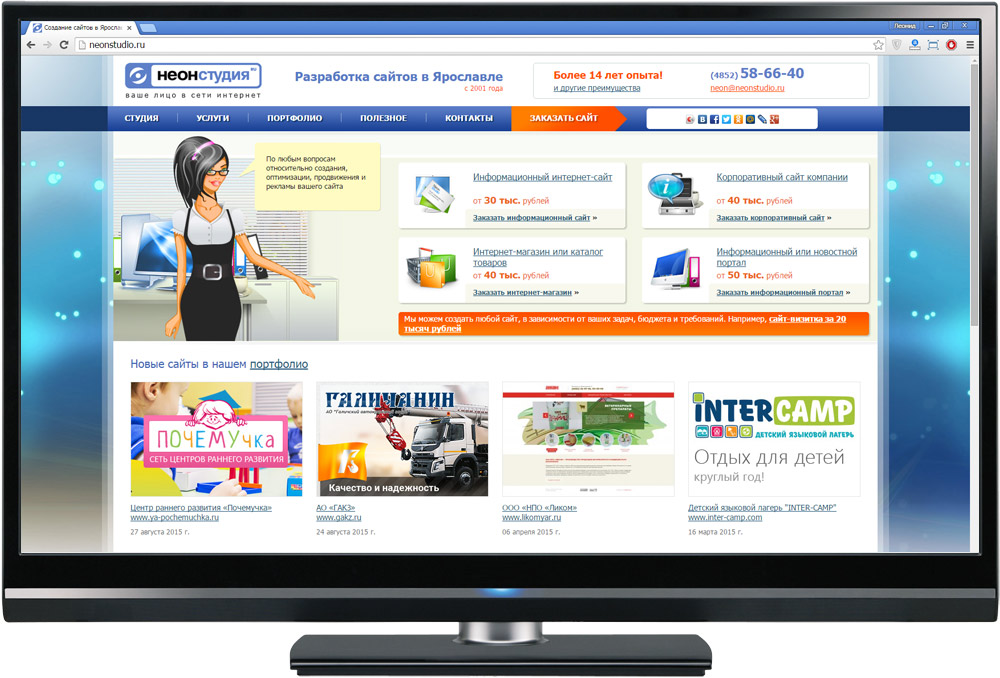
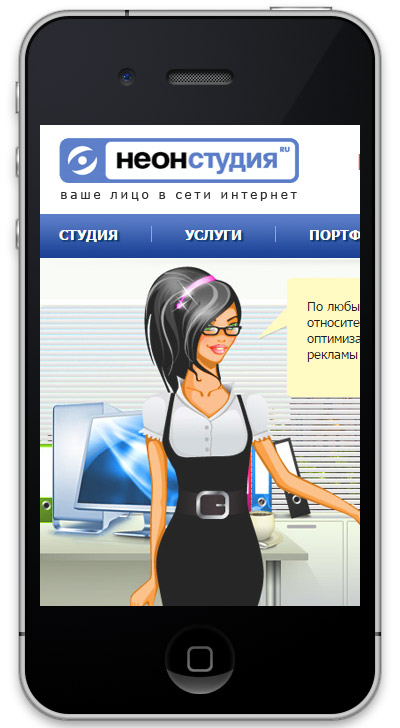
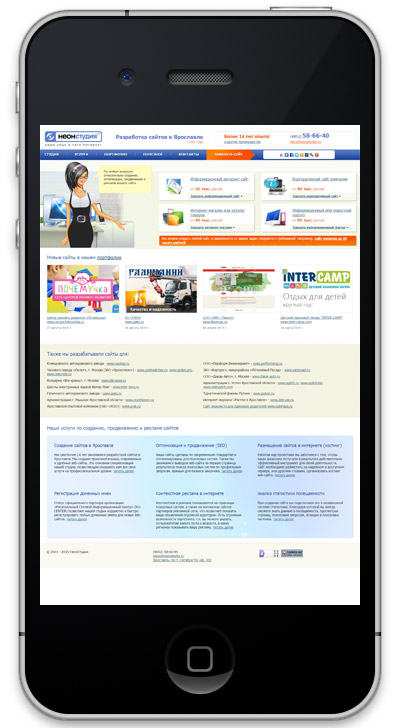
Да, сайт без адаптивной верстки тоже можно просматривать с мобильных устройств, но делать это неудобно. Приходится либо увеличивать страничку, и листать ее вправо-влево, либо уменьшать до размера экрана, но текст при этом становится очень мелким, нечитаемым. Вот для примера как выглядит сайт на большом мониторе, и как он будет смотреться на экране смартфона, если нет адаптивной верстки.

Рис. 1. Сайт на экране монитора

Рис. 2 Масштаб 1:1, но видна только небольшая часть сайта.

Рис. 3 Сайт полностью, но выглядит очень мелко и нечитабельно.
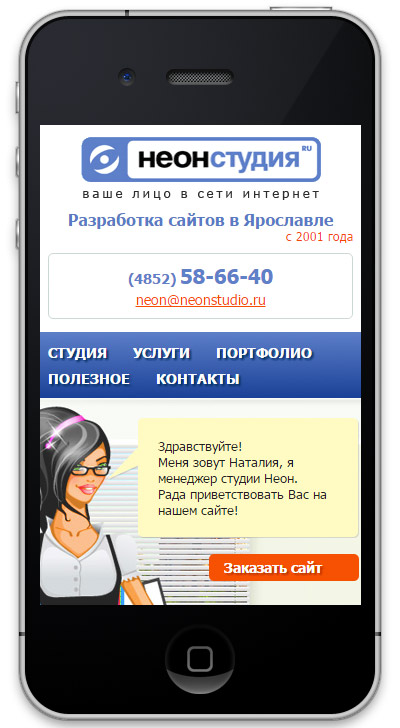
Адаптивная верстка отличается от обычной тем, что сайт автоматически подстраивается под экран устройства пользователя, причем не просто сжимается или растягивается, а трансформируется. Если на большом экране компьютера данные можно расположить в 2-3 колонки, добавить множество элементов дизайна, то на небольшом экране смартфона данные уже будут в одну колонку, причем несущественные элементы дизайна и декора могут быть скрыты.

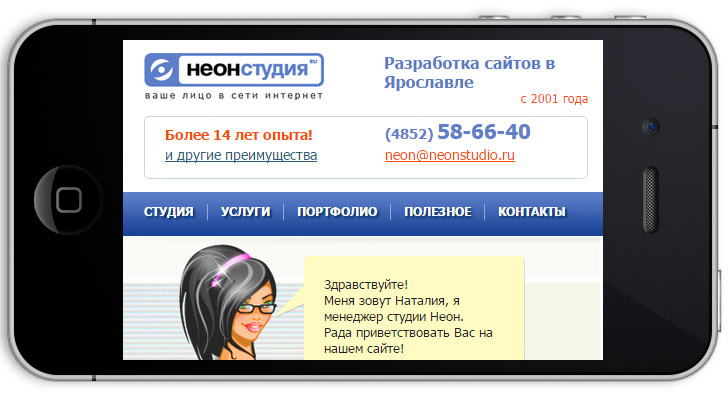
Рис. 4 Сайт с адаптивной версткой на смартфоне.

Рис. 5 Сайт с адаптивной версткой на смартфоне, повернутом горизонтально.

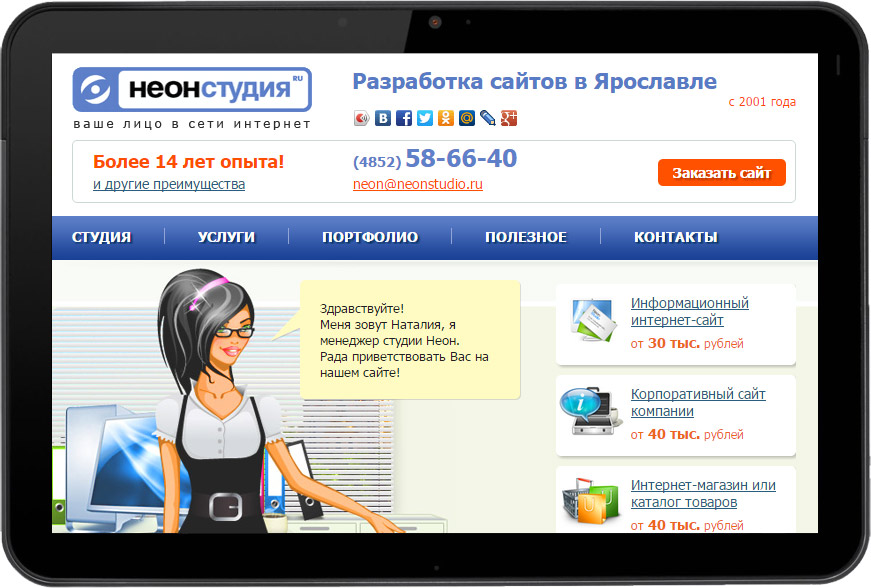
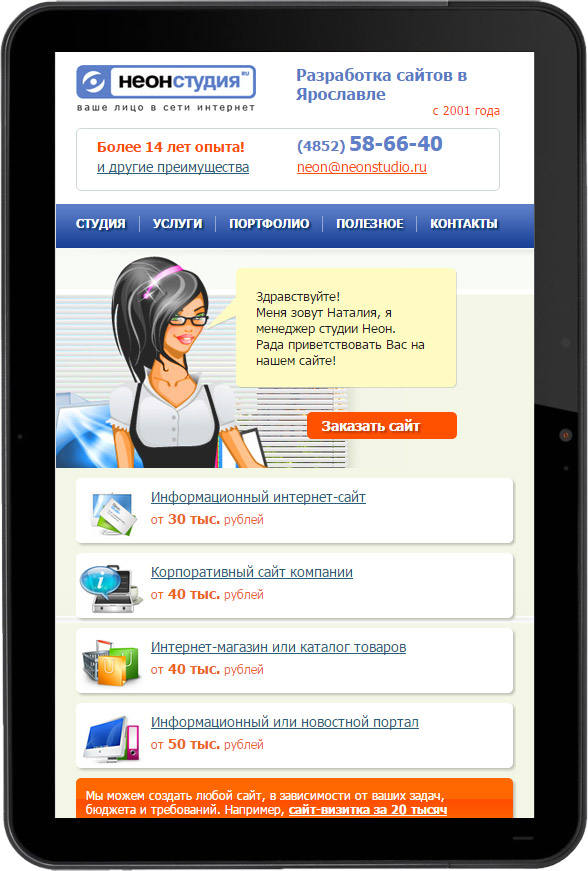
Рис. 6 Сайт на экране планшета.

Рис. 7 Сайт на экране планшета, планшет расположен вертикально.
Таким образом, при адаптивном дизайне сайт автоматически подстраивается под размер экрана, трансформирует и меняет расположение различных информационных блоков, чтобы наиболее оптимально показать контент без необходимости масштабирования или горизонтальной прокрутки. Листать нужно только вверх вниз, как и на компьютере.
Кроме того, сайты с адаптивным дизайном гораздо лучше ранжируются поисковыми системами и находятся на более высоких позициях. Поисковики справедливо считают, что такой сайт удобен для просмотра всем пользователям, и значит он должен занимать более высокие места. Естественно, при наличии нужного и уникального контента или сервисов.
Заказывайте сайты с адаптивным дизайном в студии Неон!